Why It’s Time to Focus on SVG Animations — The Story of SVGator

It may seem unreasonable to call something “new” when it’s been around for more than two decades, but people still tend to think of SVG animations as complex, rare, and yes, even new.
So what’s new about it? The spotlight. This animation format has been overlooked for many years, but now, thanks to the diverse world of portable devices and ever-changing screen sizes, it’s a necessity when it comes to professional and responsive website designs.
The lightning-fast advancement of digital technology in a time when businesses are judged by their websites and user interfaces made space for a lightweight and scalable vector image format with support for animation and interactivity: the SVG.
Today, designers and developers can choose to animate the SVG with CSS, SMIL, or JavaScript. If they pick JavaScript, they can further choose among libraries such as GSAP, Snap.svg, SVG.js, and Velocity.js, just to name a few. And, of course, they can also pick the rough path and animate with raw JavaScript. For those avoiding coding, there are other great options, such as SVGator, Keyshape, Lottie, and SpiritApp.
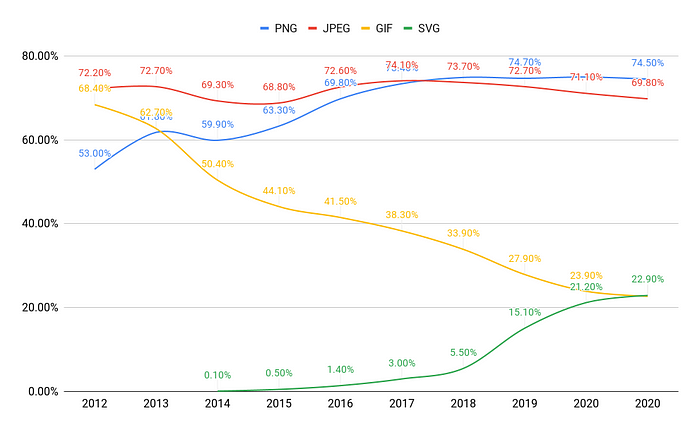
There’s obviously a wide range of amazing applications for SVG animation right at our fingertips. Yet according to W3Techs, despite the many benefits of SVG, in 2020 it’s used only as often as its rasterized competitor, GIF, with a 22% usage trend each. How is that possible? Let’s dig in a bit.
Years flying by a bit too fast
It might seem like ancient history, but the first steps toward the SVG format as we know it today were made more than two decades ago. Shocking, right?
In April 1998, Adobe, IBM, Netscape, and Sun submitted a note to the W3C about an XML-based Precision Graphics Markup Language (PGML). Just a month later, in May 1998, HP, Macromedia, Microsoft, and Visio also submitted a note to the W3C about an XML-based Vector Markup Language (VML).
As a result of the two notes, the W3C SVG Working Group was formed, officially publishing a set of requirements in October 1998 and finalizing the specifications for SVG 1.0 in 2001. This version was updated to SVG 1.1 in 2003 and edited in 2011.
As Amelia Bellamy-Royds, a well-known web-developer and freelance writer, explained in an article, for many years SVG was on the web, but it was not part of the web, as it was separated by the need for a plug-in or separate program. It was only in 2011 that the latest versions of all major browsers could support SVG as an embedded object or as inline code.
SVG 2, built upon SVG 1.1 Second Edition with improvements in the usability and precision of the language, was released and recommended by W3C in 2018.
Coming to a turning point
It takes just a glance at W3Techs’s report of the yearly trends in the usage of image file formats for websites to realize that SVG is slowly but surely replacing GIF:

We could easily say that the growth of this trend is simply because of the numerous benefits of SVG animations compared to GIF, but in reality, it’s because of something more.
Google first introduced site speed as a ranking factor in April 2010, but as they’ve also stated in the official announcement on their Webmaster Central Blog, it was affecting less than 1% of search queries at the time. Since introducing page speed as a ranking factor, it grew in importance each year. By 2018, it was one of the most important ranking factors for mobile search, too. What could possibly be more harmful to page speed than using heavy image formats like GIF?
In 2015, Google announced that it would also use mobile-friendliness as a ranking factor, so it’s no wonder why website responsiveness became a hot topic right away. Besides optimizing font sizes, layouts, and site speed, designers and developers really had to pick an image format that would look good on all devices, and, as we all know by now, that’s SVG.
In a time when billions of websites and businesses fight online for more attention each day, creating a moment that’s engaging and welcoming becomes even more essential. Today, these moments can be easily achieved by adding micro-interactions. Why is that so important when it comes to SVG? Luckily for many designers and developers out there, SVG content can be also responsive to user-initiated events.
The right tools for the right users
There are just so many requirements to meet when it comes to professional websites. They have to be aesthetically pleasing, responsive, not too boring and not too annoying, informative, entertaining, colorful yet not too wild, and so on. Just reading this list will be enough to give many designers and developers the chills. So it’s no surprise that both developers and designers are equally interested in using SVG animations.
The diverse world of portable devices and technological innovation pushed developers to gain design skills and designers to gain coding skills. Animating SVG is a perfect mix between the two worlds. However, while there are amazing solutions available, there’s always a missing piece.
SVG animation can be achieved with CSS, SMIL, or JavaScript. Unfortunately, not all SVG properties can be animated through CSS, and even though SMIL might seem like a great option, it was once deprecated by Chrome, leaving the future of SMIL animations uncertain. JavaScript will open the door to all SVG properties and give you even more control over how the animation plays out, but it comes at the cost of either writing complicated code yourself or going with a JavaScript library such as GSAP, Snap.svg, SVG.js, or Velocity.js.
SpiritApp, Lottie, or Keyshape can help designers avoid tediously coding the SVG animations from scratch, but some of these solutions are still limited to macOS only or require the use of additional plugins, leaving some designers interested in animating SVG with no solutions at all.
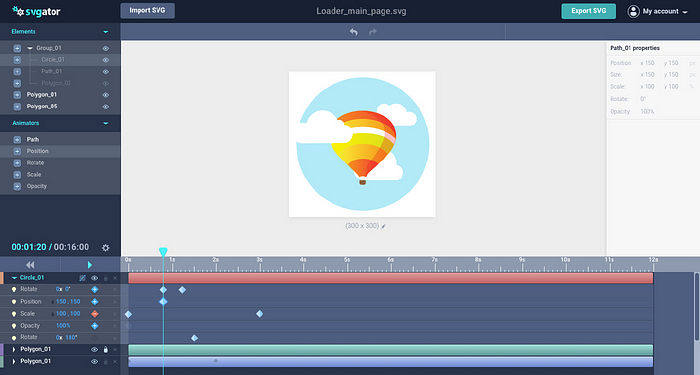
The story of SVGator
One day, back in 2017, while we were close to releasing a new website design for a completely different service, we realized three things. First, we should completely forget about using PNG and GIF on a website. Second, animating SVG is a time-consuming and technical task for most designers. Third, asking our front-end developers to animate SVG or to work with our designers on creating animations isn’t the most efficient way to use our resources.
In fact, we just needed a quick solution that would allow our designers to animate SVG without any coding skills, using a single animated SVG file that could be easily added to a website. We thought it would be amazing to have a tool for that online, so we started to plan the release of an MVP right away.
Truth be told, we were already head-to-toe invested in the idea when we published a Coming Soon page to validate it. But one of the biggest encouragements that we’ve ever received came when more than 10,000 users subscribed on this page to get early access. According to our first survey, 76% of them were designers.
SVGator was released on October 12, 2017. It was a moment of pride followed by lots of feedback from early users, good and bad, all making us excited and even more motivated by their interest in our product. One user correctly assumed, “I’m guessing it’s been some rough weeks of overnight shifts for you all, so thanks for the hard work. It did pay off!” And more of them encouraged us to continue: “Glad you finally launched… really looking forward to seeing how this develops.”

There wasn’t a lack of constructive feedback either, from pointing out significant bugs to making small suggestions, such as “Just wanted to very very highly recommend sticking a “beta” badge up on the logo top left or somewhere prominent.” However, we never used a Beta badge.
Our release has been followed by five updates in 2018 and a complete remake in 2019 to include SVG animation with JavaScript. SVGator 2.0 comes with a completely new interface that allows more control over how the animation plays out and includes advanced animators, custom easing effects, and interactive export options.
Our mission is to encourage the extensive use of SVG animations on the web. We believe that all designers and developers should have a tool that allows them to focus on what they do best: create.

