
Today, the user and his needs are taken first. The user-first approach has proved itself in the last couple of years, although there was no point in doubting its value. Product success depends on UI/UX trends. Imagine that the user likes your app or site interface, it is comfortable for him and solves his problems quickly enough.
Such UI/UX makes your product desirable in the user`s eyes. This is the best-case scenario that every business wants.
To achieve it, you should follow rapidly changing trends. User behavior and preferences are inconsistent because new trends arise more and more often. Let’s look at the most notable and useful of them.
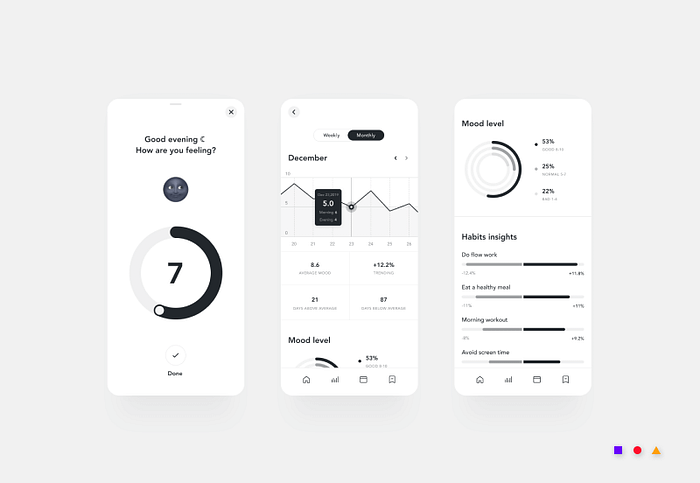
FULLSCREEN ADAPTATION
This year, all the latest smartphone models have rounded screen edges. Also, most devices have lost the Home button, which caused additional screen space. This makes designers and developers create appropriate interfaces — with a new look and navigation.
In this case, the UX designer task is to overthink the user-flow in the new functionality conditions.
The new navigation should have visual tips, drop-down menus or buttons so that it is easier for the user to learn in the new interface and solve his problems.

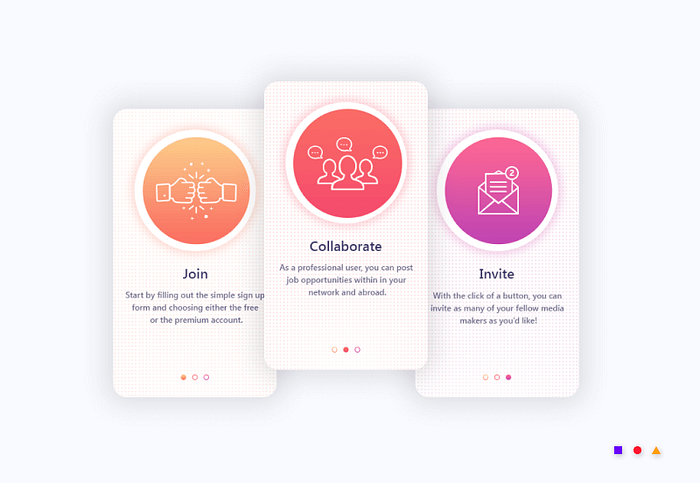
ONBOARDING EXPERIENCE
The user loves simplicity and clarity, but he definitely doesn’t like when we think of him as a fool. The too chewed interface is just as bad as an overloaded one. Obvious buttons and blocks don`t require an inscription. Menu sections shouldn`t have standard names, it is enough when they are recognizable.
If the user is not able to learn during the interaction with the interface, this is a boring product.
Make the use of your app or site an interesting and exciting event. But don`t forget to think about user learning. In order to not overload the user, develop tips and tutorial screens for him.

NEUMORPHISM
A fresh UI trend that conquers with its lightness and depth at the same time. Bulging and concave elements create a sensation of physical interaction. And in the modern digitalized world this is a feeling that is often missing. The effect is achieved by the correct use of shadows and monochrome palettes.
This is a simple but clever trick of mind deception. It gives the user a new emotion, which turns out to be just a forgotten one.
This year, we will doubtless see more and more interfaces designed like this. For inspiration, you can look at works in this style on Dribbble.

UNIQUE ANIMATION
It is becoming too difficult to surprise the user’s watchfulness eyes. Therefore, unique illustrations, motion, and animation will become an advantage. Modern development tools allow you to create animated interfaces without system overload. With animation, not only the site or app look will improve, but also the quality of user interactions.
Animation helps to “liven up” all the actions, it turns a regular session in the app into cool interactive.
Earlier we wrote about how animation effects on UX. A lot of good animation tips you can also find at the Adobe blog.
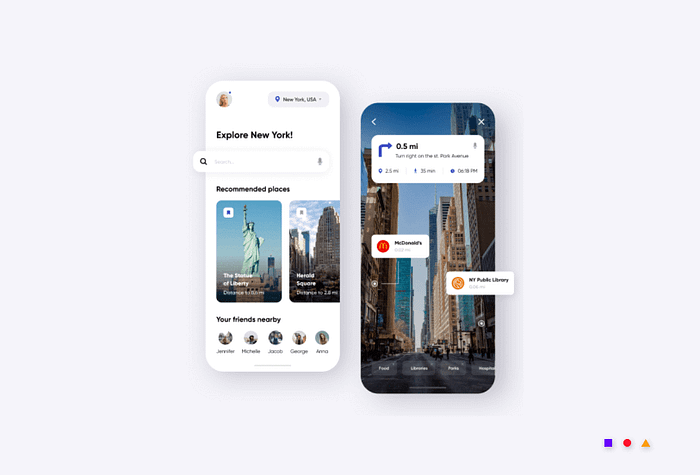
AR/VR/MR
Users like to use new technologies to simplify their actions and get new emotions during interactions more and more.
Augmented, virtual and mixed reality technologies will be used in about 10% of apps in 2020.
For example, with their help, it is easier to make purchases for users. According to studies, 35% of people will shop online more willingly if they can virtually try on or consider a product before buying. This tells us that AR, VR, and MR have a big impact on e-commerce, helping to improve the user experience.

Augmented reality is not only useful for online shopping. It is widely used to improve navigation with a smartphone, for educational purposes and, of course, in order to entertain the user. This is the next level UX when the environment engages in and complements the digital experience. Forbes wrote well about this in their AR article. We also wrote about all the main features of this technology in one of our recent articles.
Mixed reality in apps allows you to create an interactive environment around the user. Virtual objects are mixed with reality, providing the user with completely new sensations and experience.
This is one of the few trends that completely inverts the idea of what a site or app might look like.
INCLUSIVITY
The modern design should be universal in order to satisfy the different consumer groups’ preferences. Everybody has individual needs. For example, people with disabilities need the simplest possible navigation, and people with vision problems need a high contrast interface.

We live in a time of inclusivity, and every new digital product on the market should conform to this. During UX development, you need to study your audience features. This will help to make the product comfortable for all user groups and successful on the market.
Tasks that previously seemed difficult to accomplish are becoming easy with the right UI/UX.
Recently, we also wrote about this year’s trends in digital design. Having studied these 2 articles, you will become aware of design issues for your products and will be able to guarantee your users excellent UI/UX.
If you like this blog, visit our website too. And have positive vibes :)

